Catalogus zoekformulier widget
Met deze widget kun je een catalogus zoekvak toevoegen aan een pagina. Je kunt dat zoekformulier bovendien configureren om beperkt te zoeken binnen een bepaalde vestiging en/of binnen een bepaald collectie-onderdeel.

Je kunt zo bijvoorbeeld een op maat gemaakte startpagina voor een bepaalde vestiging inrichten of een pagina om reisgidsen te doorzoeken. We gaan die twee voorbeelden hieronder toelichten, maar vooraf enkele belangrijke opmerkingen:
⚠️ Een goede kennis van de zoektaal van de catalogus is aangeraden voor het configureren van het zoeken in een collectie-onderdeel. Maak jezelf hier eerst wegwijs in.
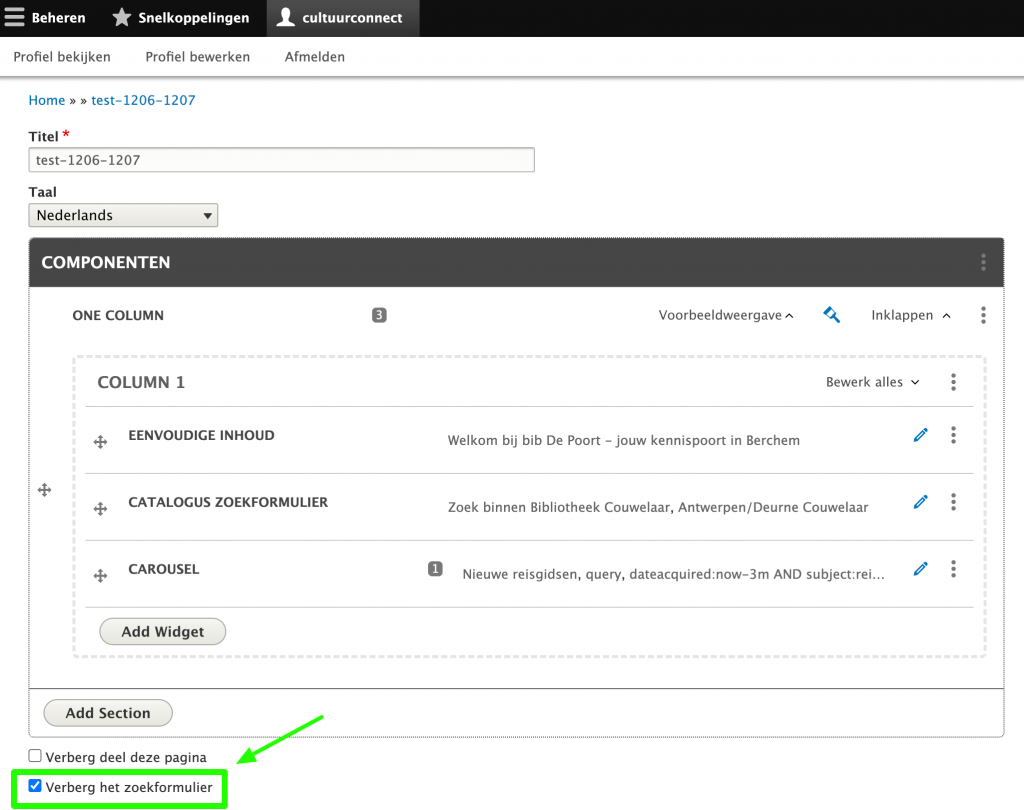
⚠️ Als je deze widget gebruikt, schakel dan op de pagina waarop je deze gebruikt het standaard catalogus zoekformulier uit. Dat zou immers verwarrend zijn voor gebruikers. Het standaard zoekformulier uitschakelen kan via het vinkje dat je onderaan een pagina ziet in bewerk-modus:

⚠️ Gebruik om dezelfde reden ook nooit deze widget op de homepagina van je website. De focus moet daar liggen op de standaard zoekfunctionaliteit.
Voorbeeld 1 – Een zoekformulier voor een vestiging i.f.v. een vestiging-startpagina
In dit fictieve voorbeeld gaan we een pagina ‘Couwelaar’ maken voor die vestiging van de Antwerpse bibliotheken. Het idee is dat we op het einde een pagina hebben met zoekformulier, aanwinsten-carrousel en nieuws die specifiek van toepassing zijn op deze vestiging. Die pagina zou dan bereikt kunnen worden via antwerpen.bibliotheek.be/couwelaar en zou als startpagina ingesteld kunnen worden op pc’s binnen die vestiging.
N.B., catalogus-pc’s in een vestiging instellen om standaard binnen een vestiging te zoeken kon al langer. Heb je daar voldoende aan dan moet je geen gebruik maken van de zoekformulier-widget. Volg in dat geval gewoon LINK de aanwijzigingen op deze pagina.
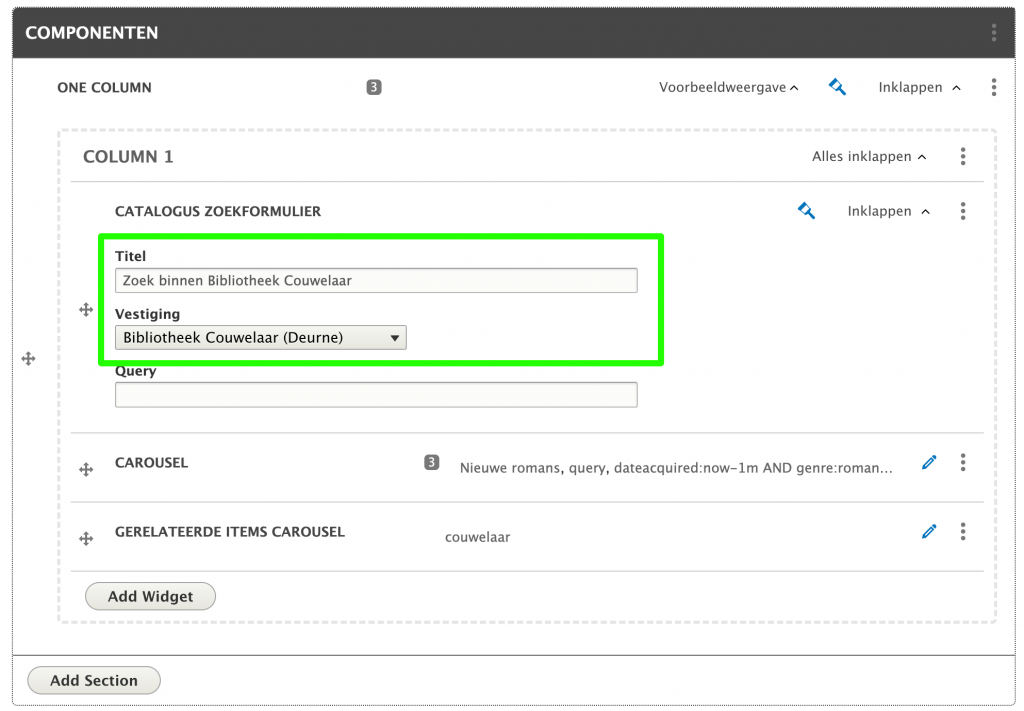
We houden het in dit voorbeeld simpel en maken een pagina met 1 kolom en 3 widgets: catalogus zoekformulier; aanwinstencarrousel, gerelateerde items
Onze uitleg hier focussen we op de zoekformulier-widget.
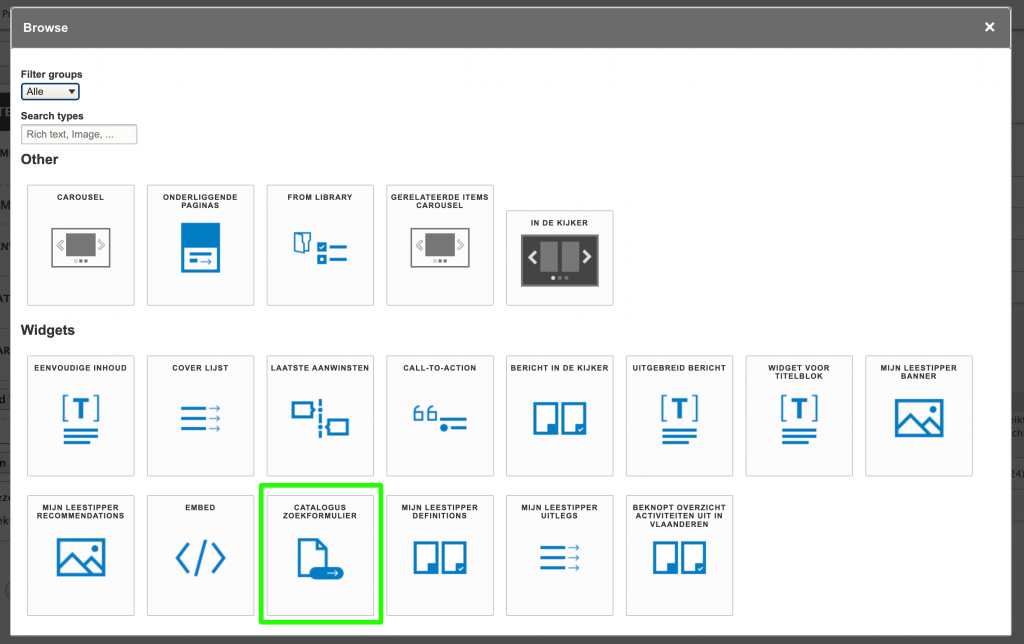
Omwille van usability kun je de widget enkel kiezen bij één-koloms of twee-koloms layouts. In de widget-browser vind je de widget hier terug:

Wanneer je die toevoegt aan een pagina-sectie kun je vervolgens de widget gaan configureren. Je voorziet een titel en kunt in de dropdown eenvoudigweg voor één van je vestigingen kiezen:

Carrousels: Wanneer je een zoekformulier-widget op een pagina gebruikt én je hebt een vestiging gekozen, dan zullen carrousels die zich op dezelfde pagina bevinden automatisch rekening houden met de gekozen vestiging en ook enkel items tonen die in bezit zijn in die vestiging.
Voor een sectie met nieuws en events die eigen zijn aan de gekozen locatie kun je tags gebruiken bij het aanmaken van nieuws of activiteiten en dan die tag selecteren bij het plaatsen van een ‘gerelateerde items carousel’.
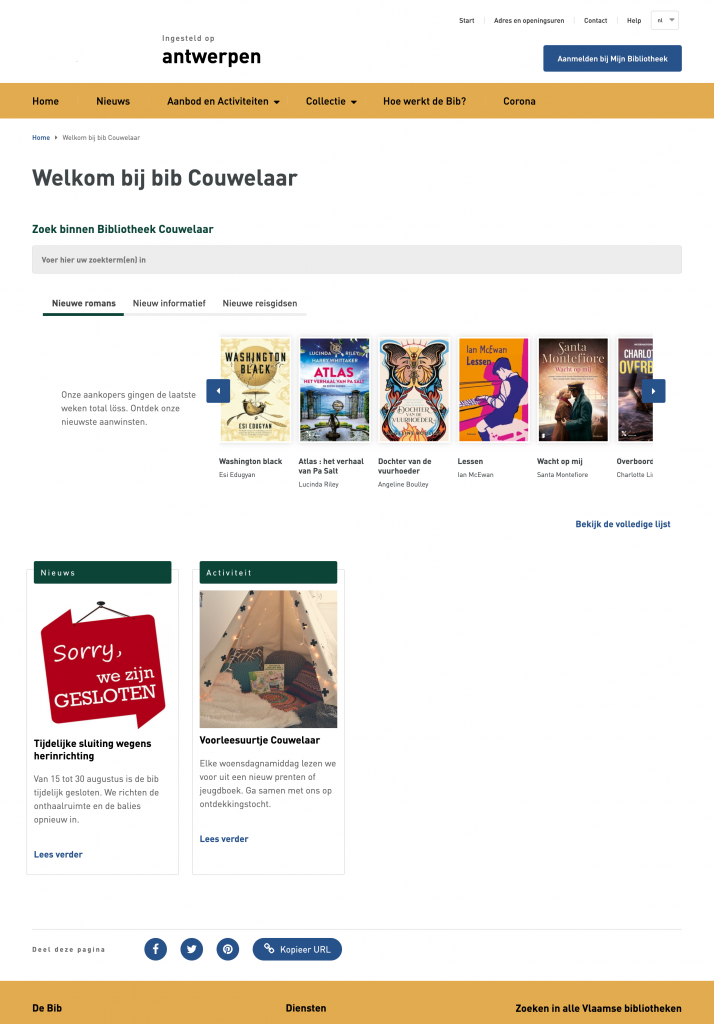
Onze simpel uitgewerkte startpagina voor Couwelaar ziet er dan zo uit:

Voorbeeld 2 – Een zoekbox voor een specifieke deelcollectie
Stel, je maakt een nieuwsbrief met daarin reclame voor je aanbod aan reisgidsen. Je zou dan kunnen doorlinken naar een pagina met extra info + een zoekformulier dat gebruikers toelaat om specifiek de (recente) reisgidsen ter doorzoeken (link naar pagina xxx.bibliotheek.be/nieuwe-reisgidsen).
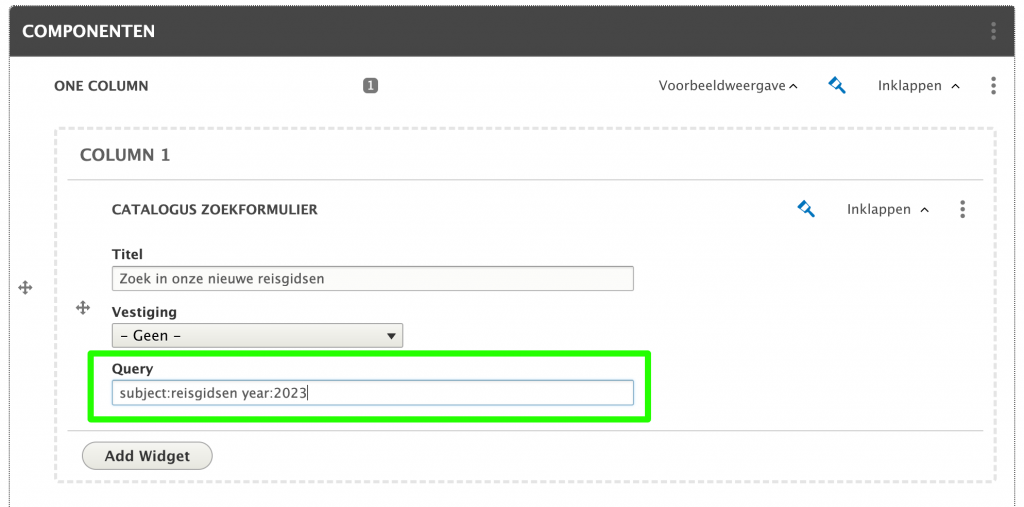
Om de widget aan te maken volg je dezelfde weg als bij voorbeeld 1, maar in plaats van een vestiging te kiezen (dit laat je op ‘geen’ staan) geef je een catalogus zoekopdracht in in het veld ‘query’. Die zoekopdracht wordt dan achterliggend toegevoegd aan elke zoekopdracht die een gebruiker ingeeft in het formulier. Voor ons recente reisgidsen voorbeeld wordt dat dan:

Die zoekopdracht ‘subject:reisgidsen year:2023’ zal dus automatisch aan elke ingevoerde zoekopdracht toegevoegd worden en zo de zoekvraag van de gebruiker beperken op wat je wenst.
Meer realistische use cases zijn wellicht pagina’s over de jeugdcollectie of over een taalpuntcollectie die je dan van een aangepast zoekformulier kunt voorzien.
Het mixen van de keuze voor een vestiging en een deelcollectie is trouwens ook mogelijk.