Embedden

Heb je geen HTML kennis? Laat je dan begeleiden door iemand die die wel heeft. Het insluiten van code doe je op eigen verantwoordelijkheid. Bij fouten in de code kunnen elders op de site problemen ontstaan met de weergave of de werking. Let er ook op dat de code die je insluit van een betrouwbare bron komt. Malafide sites kunnen namelijk code genereren die op jouw site voor problemen zorgen en zelfs tot het hacken er van kunnen leiden. Maak dus enkel gebruik van code die wordt gegenereerd door de officiële site waarop de data staan die je wil insluiten, en niet van third parties of afgeleiden.
Embedden (of insluiten) betekent dat je een stukje inhoud vanuit een externe bron of site insluit op jouw site. Om dat te bewerkstelligen moet je de bijhorende code in de code van jouw site kunnen plakken en dit kan je doen aan de hand van deze widget.
M.a.w. met deze widget kan je een doorkijk maken naar inhoud op andere sites, bv. zo kan een bezoeker een youtubefilmpje op jouw bibliotheekwebsite bekijken zonder de site te hoeven verlaten. Hetzelfde kan je doen met allerlei inhoud zoals presentaties, formulieren, sociale media enz.
In principe heb je hiervoor enkel de ‘embed code (=insluitcode)’ nodig vanop de oorspronkelijke website.

Elke website die het insluiten van zijn content op andere websites faciliteert werkt lichtjes anders. Over het algemeen moet je op zoek naar opties zoals ‘delen’, ‘share’, ‘embed’ om de optie te bereiken om insluitcode te verkrijgen. We kunnen dit onmogelijk voor elke website toelichten maar de voorbeelden die we hieronder meegeven lijken ons de meest courante: Youtubefilmpjes, Google Drive -presentaties, Mailchimpformulieren en Facebookpagina’s.
Youtubefilmpjes

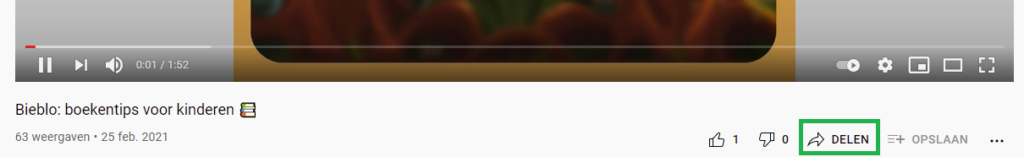
Klik onderaan het filmpje op de knop ‘delen’.

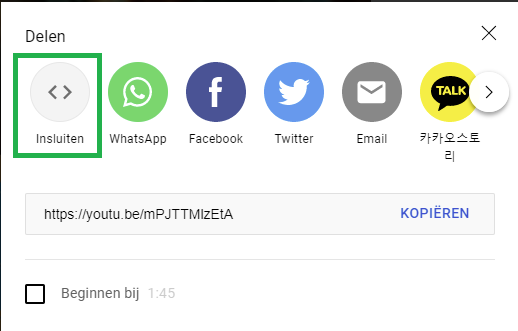
Kies vervolgens voor ‘insluiten’.

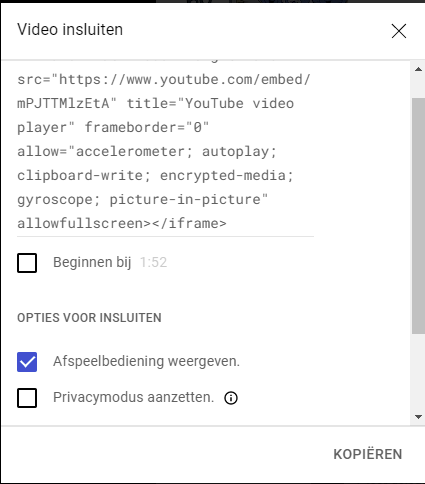
Vink de gewenste opties aan. Met ‘beginnen bij’ kan je aangeven waar in het filmpje het afspelen moet starten. De privacymodus voorkomt dat het openen van de pagina met daarop het filmpje de browsefunctionaliteit op YouTube voor kijkers beïnvloedt (enkel als de websitebezoeker het filmpje niet afspeelt). Kopieer vervolgens de code die je krijgt met Ctrl+C. Hoogte en breedte kan je nadien nog manueel aanpassen bij ‘width’ en ‘height’.

Als je een ingesloten video automatisch wilt laten afspelen, voeg je ‘&autoplay=1‘ toe aan de insluitcode van de video, direct na de video-ID (de letterserie die volgt na ‘embed/’).
Voorbeeld:
<iframe width="560" height="315" src="https://www.youtube.com/embed/D6Ac5JpCHmI?&autoplay=1"frameborder="0" allowfullscreen></iframe>
Google Drive presentaties
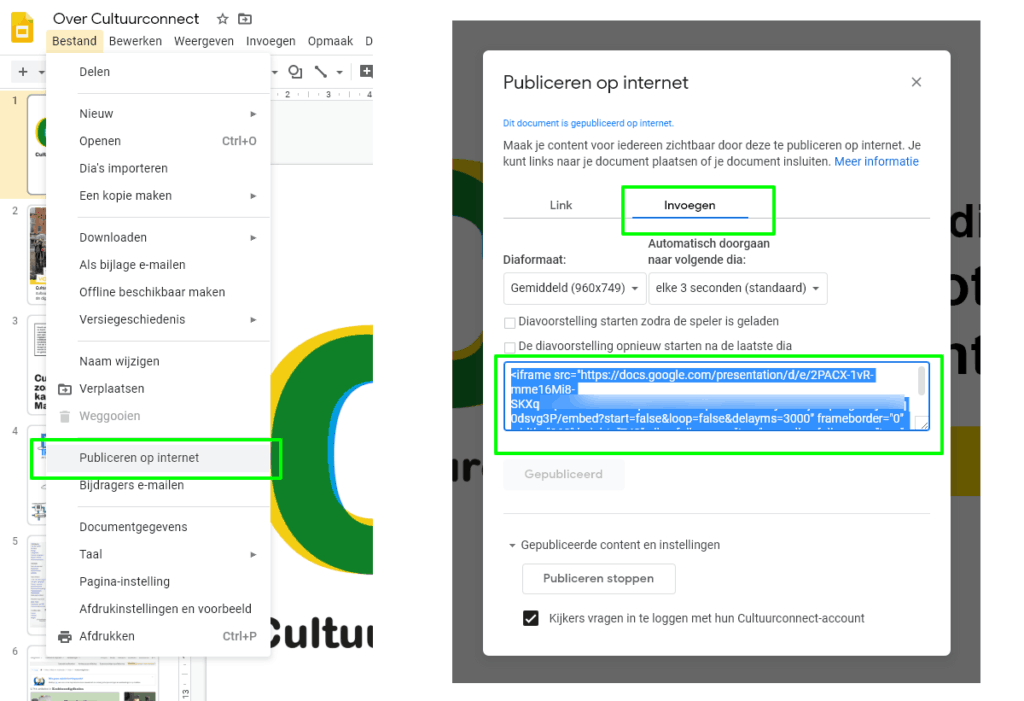
Bij een Google Drive presentatie moet je bv. zoeken via het menu Bestand > publiceren op internet > publiceren. Vervolgens krijg je de code. Vaak gaat het om een iframe zoals hier, die je kunt kopiëren:

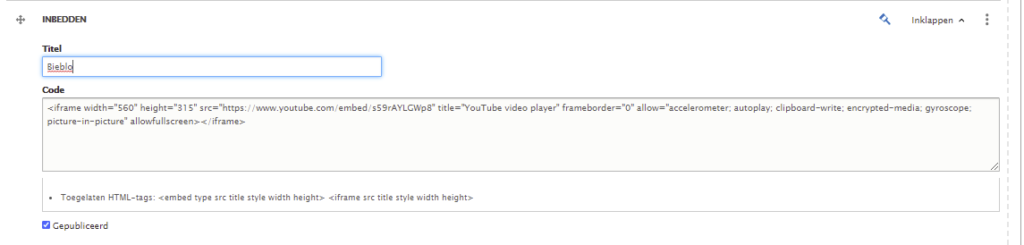
Kopieer dus de code die je krijgt met Ctrl+C in het veld ‘code’. Hoogte en breedte kan je nadien nog manueel aanpassen bij ‘width’ en ‘height’.
Mailchimp: nieuwsbrief inschrijfformulier
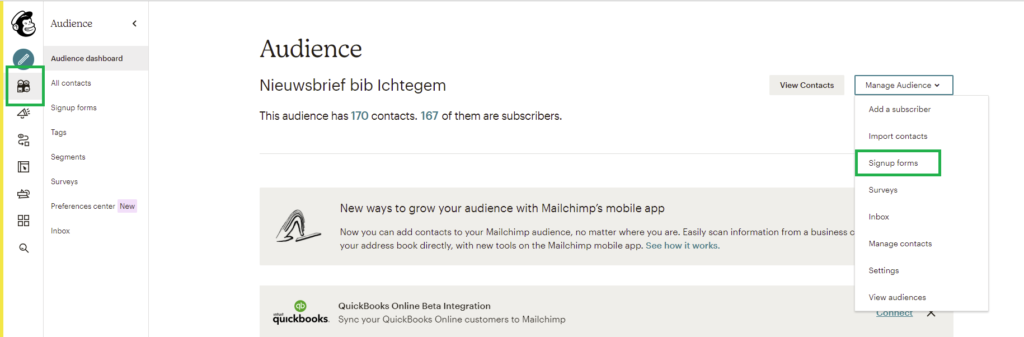
In Mailchimp zit een ‘formbuilder’ waarmee je makkelijk een formulier samenstelt. Deze vind je als je in het linkermenu voor ‘Audience’ kiest en vervolgens voor ‘Signup forms’.

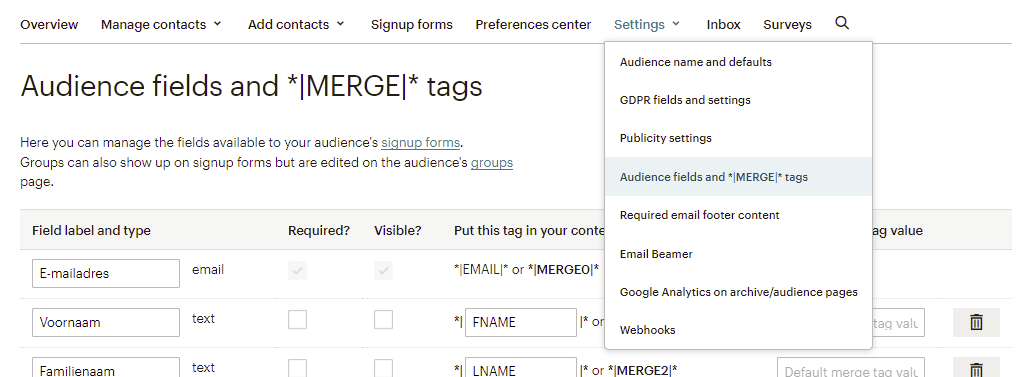
De velden die je in die builder te beschikking krijgt, kies je op een andere plek, namelijk bij ‘Audience fields’ onder ‘settings’.

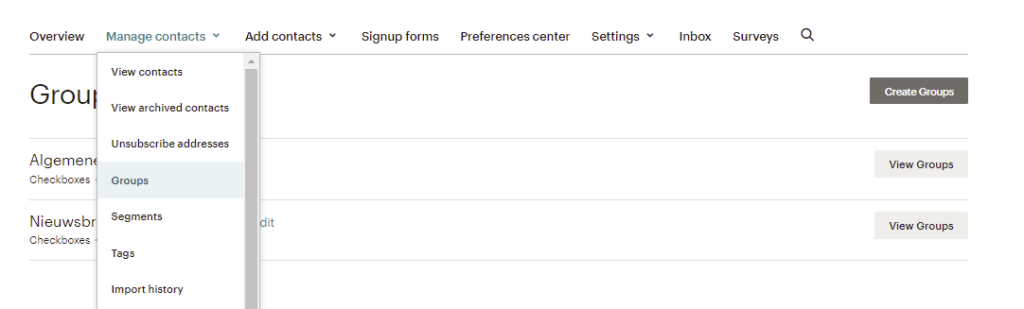
Wil je ook dat er ingeschreven kan worden op een specifieke nieuwsbrief en dat daarvoor velden ter beschikking komen (zoals in het voorbeeld hieronder voor leerkrachten) dan moet je eerst groepen instellen bij ‘manage contacts’ en vervolgens ‘groups’.

Wil je dat de inschrijving pas definitief wordt nadat de inschrijver via mail nogmaals bevestigd heeft (de dubbele opt-in), dan moet je dat instellen bij de contactlijst (audience), zie https://mailchimp.com/help/set-signup-preferences/
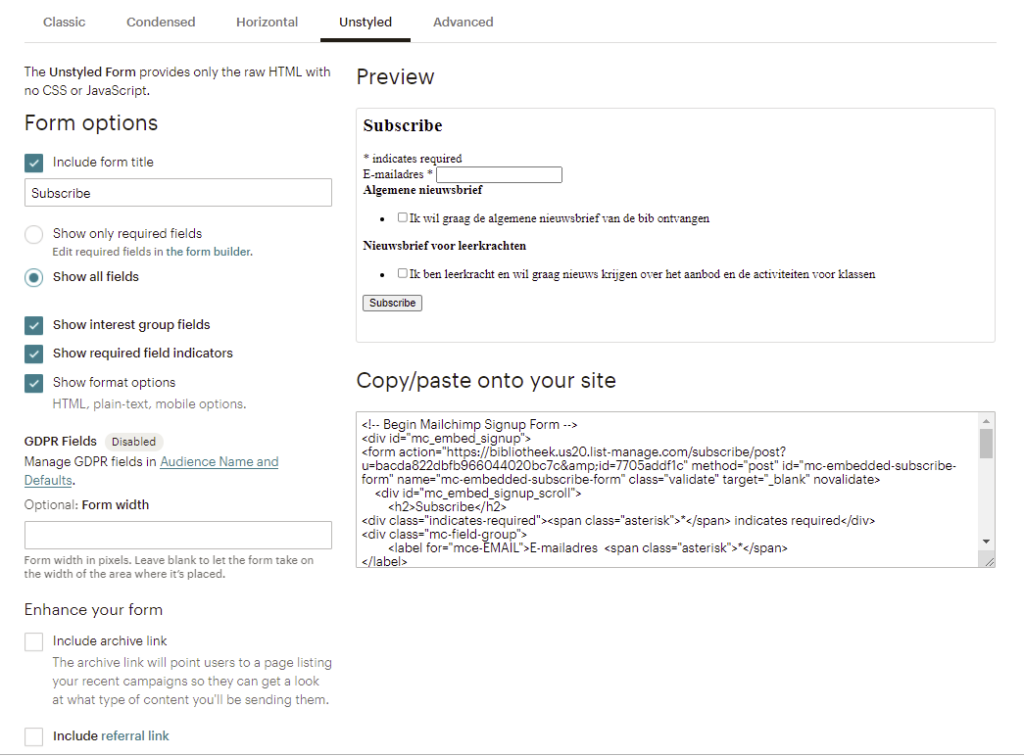
Om het formulier op de site te plaatsen kies je bij ‘Signup forms’ voor ‘embedded forms’.

Kies voor ‘Unstyled’ om al te veel stijlbreuk met de site te vermijden zoals een onleesbare knop. Vink verder de opties aan die je nodig acht.
Controleer of je code correct is bij het knippen en plakken, we zien vaak fouten ontstaan op sites door bv. <div> of </div> elementen die er niet horen te staan.
Kopiëer de code en plak ze in de Inbedden-widget. Let op, de gemeente/bibliotheek is verwerkingsverantwoordelijke voor de bibliotheeknieuwsbrief. De eindverantwoordelijkheid van wat privacygewijs bij het inschrijven op deze nieuwsbrief hoort, valt dus ook onder de gemeente/bibliotheek. Met andere woorden, vergeet niet om op dit formulier de nodige informatie de verwerking van de gevraagde gegevens te voorzien. Je kan hiervoor de pagina ‘Privacyverklaring-bibliotheeknieuwsbrief’ importeren en gebruiken als basis. Voeg daarvoor bijvoorbeeld volgende code toe aan de code die je kopiëerde uit Mailchimp:
<p>Door je in te schrijven op onze nieuwsbrief ga je akkoord met onze <a href=/privacyverklaring-bibliotheeknieuwsbrief rel=”noopener” target=”_blank”>privacyverklaring</a>, en de daarin omschreven verwerking van jouw persoonsgegevens. Je kunt je op elk moment opnieuw uitschrijven. </p>
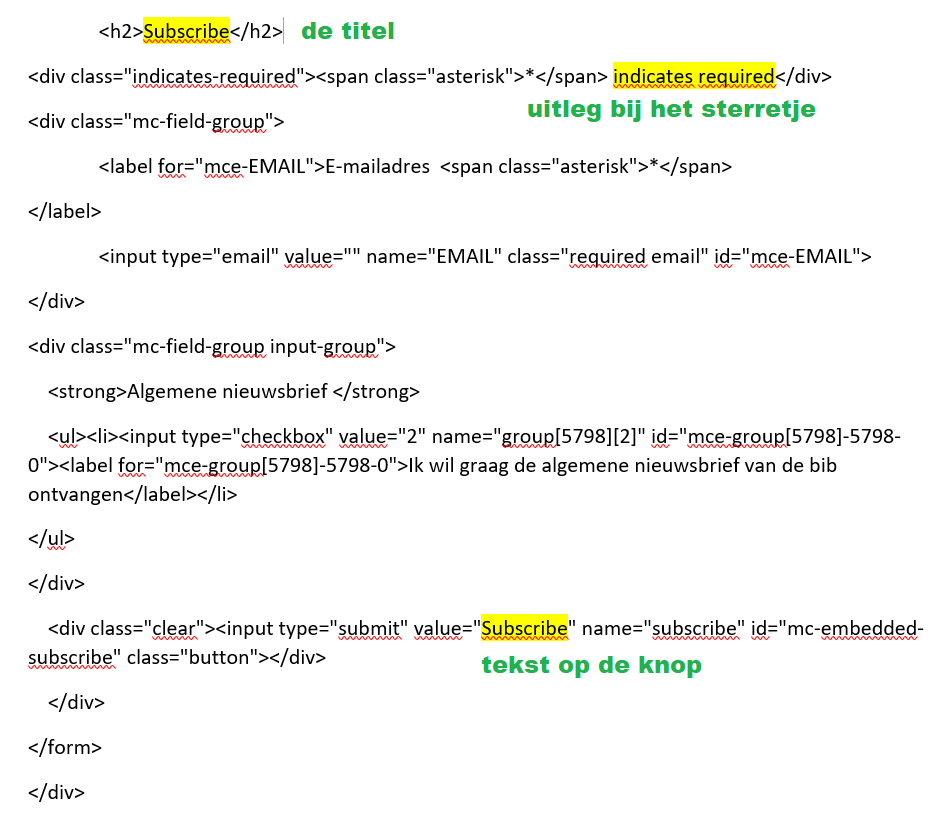
Indien gewenst kan je ook de nodige termen aanpassen in de code, bv:

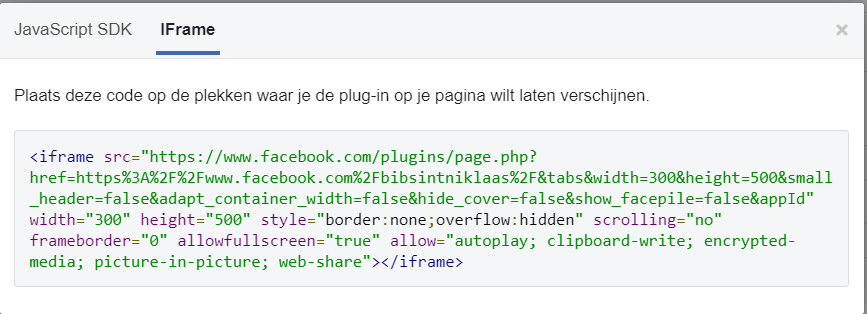
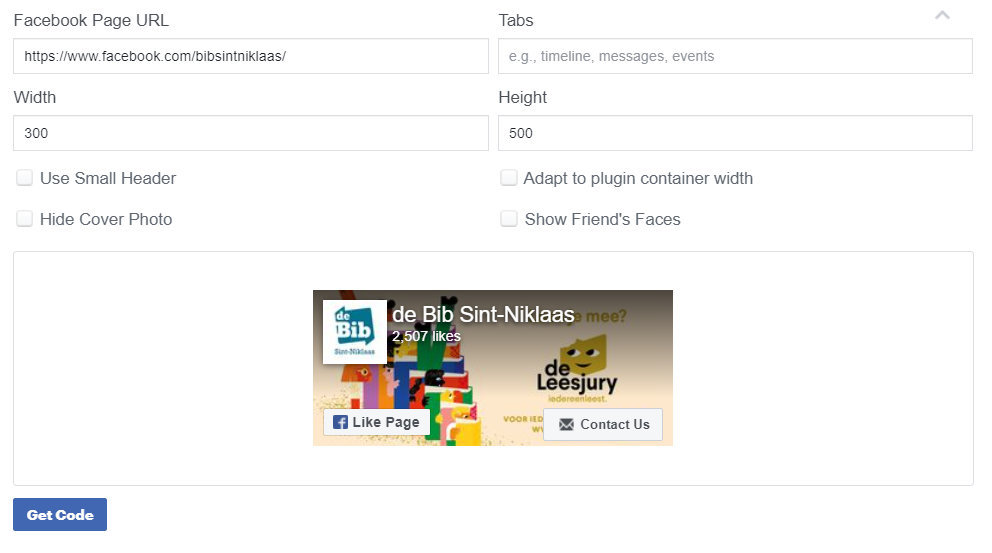
Surf naar https://developers.facebook.com/docs/plugins/page-plugin en vul de nodige velden in.

Klik op ‘Get Code’ en ga naar de tab ‘Iframe’. Daar vind je code die je kan kopiëren.