Testen responsieve weergave
Wil je testen hoe jouw website of een specifieke pagina wordt weergegeven op verschillende apparaten (tablet, smartphone, …) dan kun je hiervoor gebruik maken van de ingebouwde tools van je webbrowser.
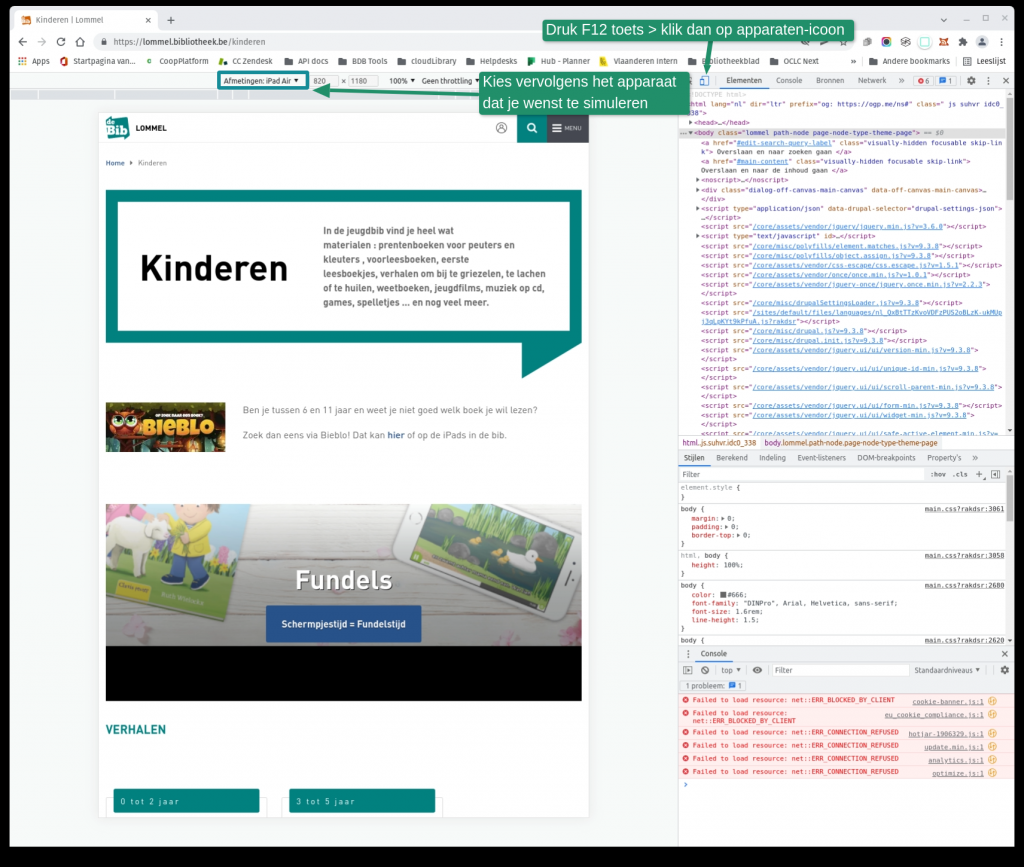
Open op een pc/mac de webpagina die je wilt testen. Druk op F12 (pc) of Option + ⌘ + J (mac) om de deverloper-tools van je browser te openen. Of kies in het menu van de browser voor ‘Meer hulpprogramma’s’ en vervolgens ‘Meer hulpprogramma’s voor ontwikkelaars’. Klik in dit deel op het aangeduide icoon om de responsieve test-weergave te openen. Bovenaan die weergave kun je dan switchen tussen verschillende apparaten.

Ben je niet tevreden met hoe de pagina er op een bepaald toestel uit ziet, bewerk dan je pagina.