Afbeeldingen en pdf’s uit mediatheek CMS gebruiken
Afbeeldingen
Om een afbeelding te gebruiken kun je normaalgezien altijd bladeren in de mediabibliotheek nadat je op een knop of het E-icoontje (de E van embedden ;-)) geklikt hebt voor het invoegen van een afbeelding. Je hoeft het bestandspad van een afbeelding dus niet te kennen.
Inline afbeeldingen (die ingesloten zijn in een inhoudsblok) kunnen op hun beurt dan weer een link bevatten naar een andere pagina.
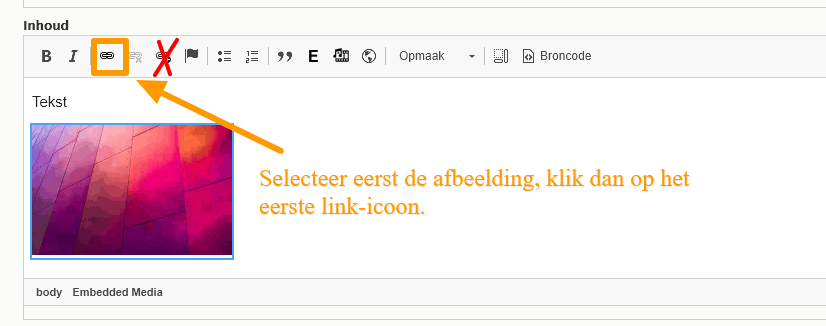
- Klik de afbeelding aan
- Klik op het hieronder aangeduide eerste link-icoon
- Plak de url waar je naar wilt linken

Je kunt dit bijv. ook gebruiken om een afbeelding van een affiche op een pagina te plaatsen met daarachter een link.
Documenten
Om naar een document te linken heb je steeds op voorhand z’n bestandspad nodig. Je kunt niet zoals bij afbeeldingen browsen door de mediabibliotheek en er eentje selecteren.
Stel dat je wilt linken naar een pdf op een webpagina binnen je site. Volg dan deze stappen:
- Ga naar de mediabibliotheek
- a) Wil je linken naar een pagina waarop het bestand gedownload kan worden: klik op de naam van het bestand > je springt naar de downloadpagina van het bestand > kopieer de url uit de adresbalk van je browser
b) Je wil een link aanbieden waarmee het bestand meteen gedownload wordt: klik op de knop ‘Bewerken’ > rechtsklik op de bestandsnaam en kies de optie om de link te kopiëren - Ga naar het artikel of de pagina waar je de link wenst te gebruiken
- Selecteer een stukje tekst of afbeelding en klik het link-icoontje aan om een link toe te voegen, plak hier je eerder gekopieerde link
TIP: wil je documenten eerder meteen doorbladerbaar aanbieden op de site, upload ze dan niet in de site maar maak gebruik van een dienst zoals Issuu, Anyflip, Google Docs, … en upload je documenten daar. Deze diensten bieden je vervolgens de optie om deel/share/embed code te krijgen die je in de site op een pagina kunt insluiten (d.m.v. de inbedden widget). Zie ook Inhoud delen.