Formulier maken
Template gebruiken
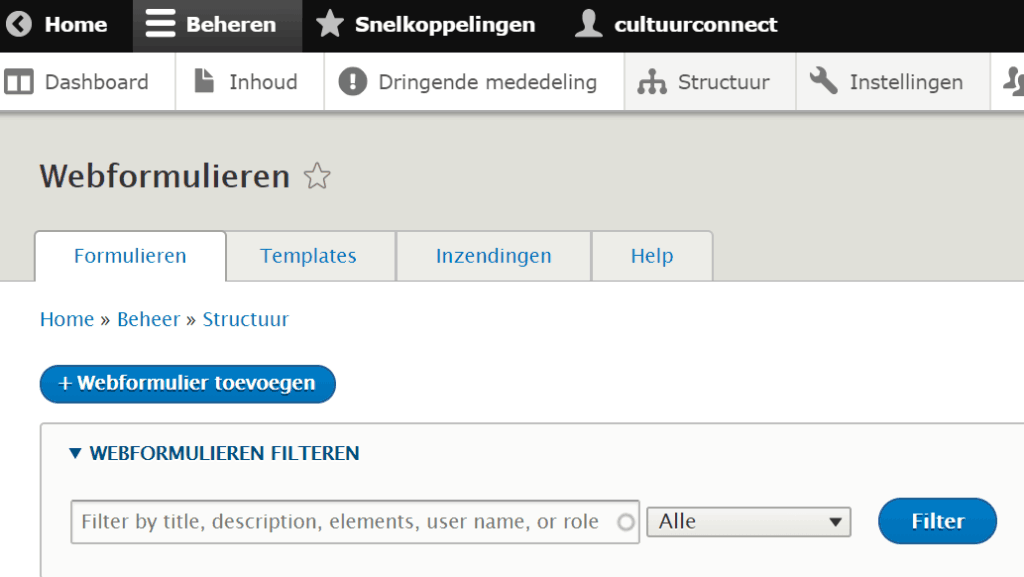
Open het Dashboard en klik op de link Webformulieren beheren.
Klik op de tab Templates en klik vervolgens op de knop Selecteren naast het template om een kopie van het standaard formulier aan te maken.
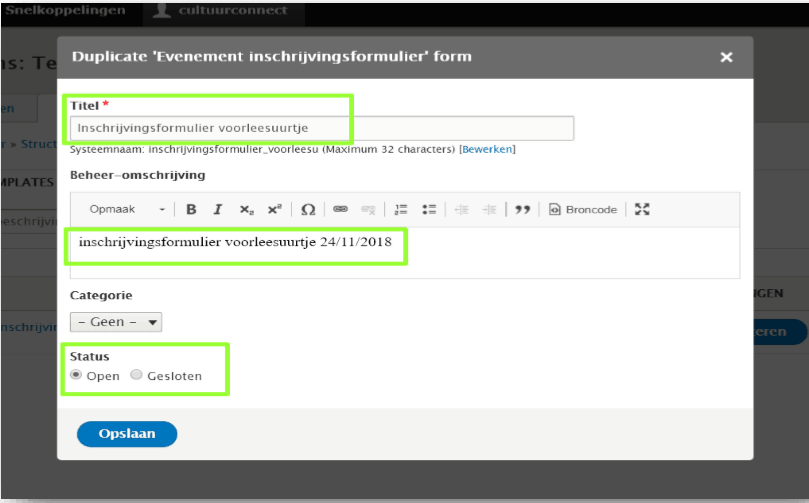
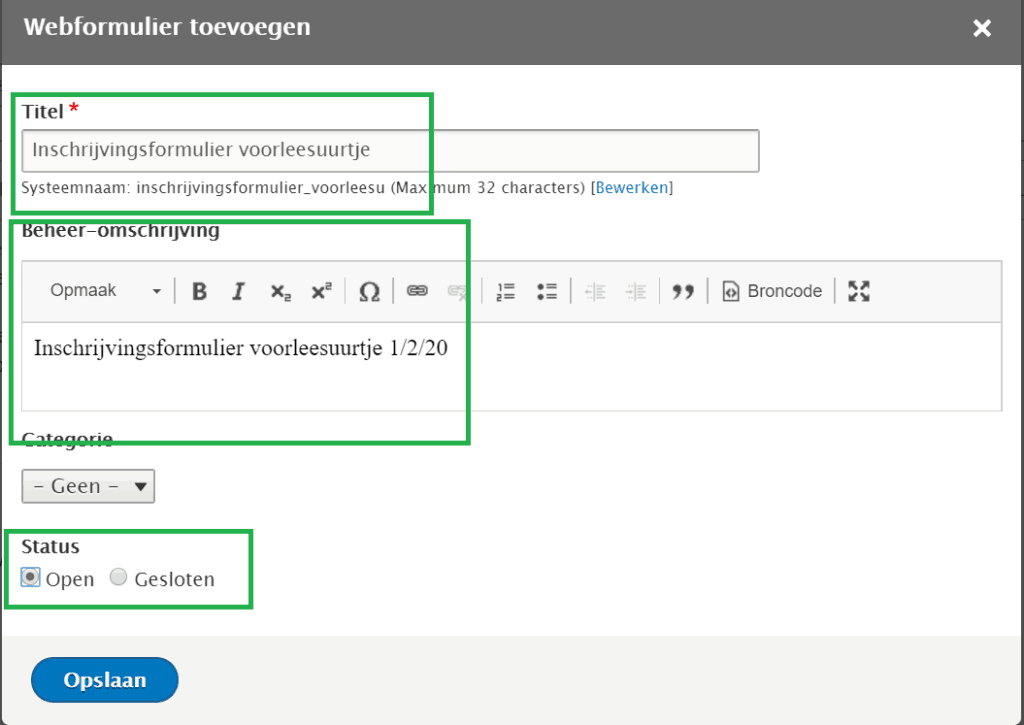
Geef je formulier een duidelijke titel. We raden aan om in de titel de naam van de activiteit te vermelden, om het zo makkelijk terug te vinden. Deze titel komt op de website ook boven het formulier te staan.
Ook de beheer-omschrijving is handig om het formulier later makkelijk te herkennen in de lijst van formulieren.
Kies onderaan of het formulier open of gesloten moet zijn. Je kan deze optie later bij het koppelen aan een activiteit nog wijzigen.

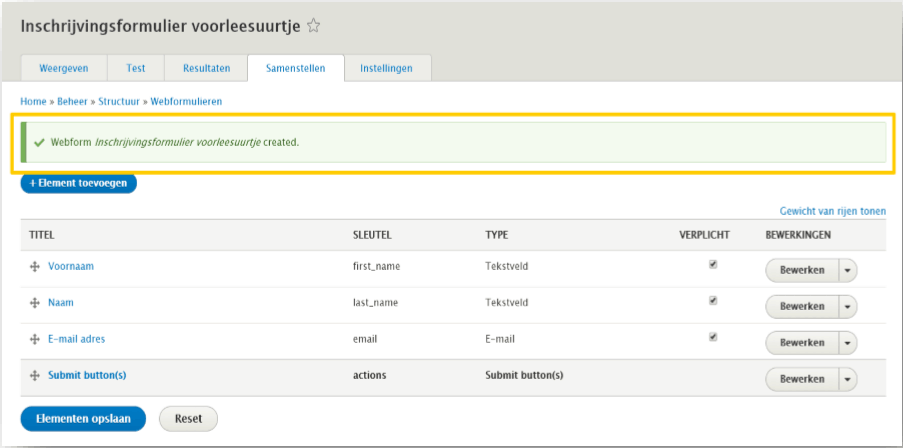
Klik op Opslaan. Je krijgt een bevestiging te zien dat het formulier is aangemaakt en kunt dit nu verder gaan aanpassen. Je kunt het formulier eventueel ook bekijken of testen via de opties die je hiervoor aangeboden worden.


Tip: Je kan extra templates importeren. In de inhoudsbibliotheek is er een overzicht van de beschikbare formuliertemplates.
Nieuw formulier maken
Ga via het dashboard – toptaken naar ‘webformulieren beheren’. Klik daar op de knop ‘+webformulier toevoegen’.

Geef je formulier een duidelijke titel. We raden aan om in de titel de naam van de activiteit te vermelden, om het zo makkelijk terug te vinden. Deze titel komt op de website ook boven het inschrijvingsformulier te staan.
Ook de beheer-omschrijving is handig om het formulier straks makkelijk te herkennen in de lijst van formulieren.
Kies onderaan of het formulier open of gesloten moet zijn (of het dus al dan niet gebruikt kan worden). Je kan deze optie later bij het koppelen aan een activiteit nog wijzigen.

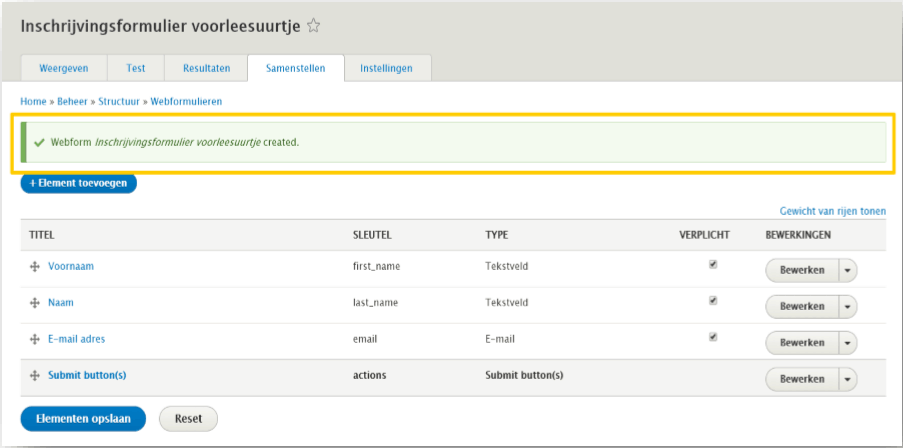
Klik op ‘opslaan’ en je krijgt een bevestiging dat het formulier werd gecreëerd.

Op het tabblad ‘samenstellen’ kan je nu met de knop ‘+element toevoegen’ elementen aan je formulier toevoegen.
Wanneer je hoovert over de vraagtekens kan je telkens zien waarvoor de verschillende elementen dienen. Belangrijk om hierbij te vermelden is dat er automatisch een submit-button onderaan je formulier wordt gezet. In principe moet je dit element dus niet nog eens toevoegen.
Het element ‘eenvoudige html’ is op het eerste zicht misschien ook niet direct duidelijk. Dat element gebruik je wanneer je stukjes tekst in het formulier wil opnemen.
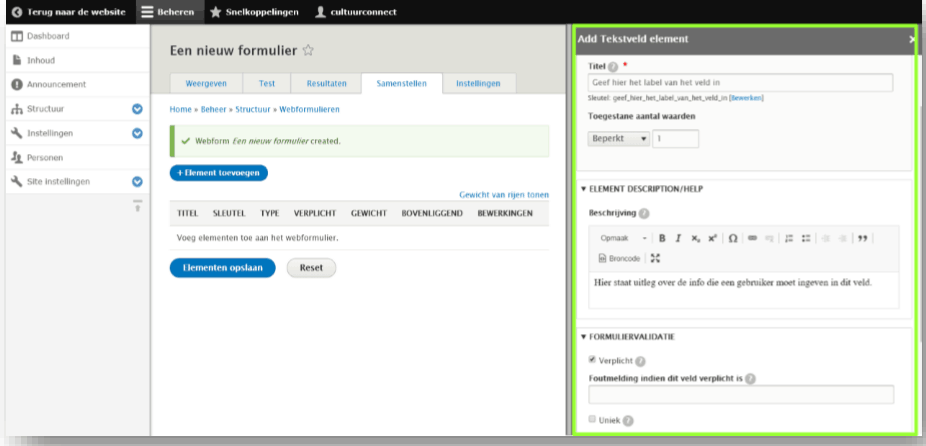
Klik op de knop Element toevoegen naast het type element dat je wil invoegen.
In de rechterkolom verschijnen nu de veldopties voor de dit type element. Geef het element een duidelijke naam.
Bij Element description/help kan je een beknopte helptekst voor de gebruiker toevoegen.
Bepaal bij Formuliervalidatie of het veld verplicht ingevuld moet worden of niet.

Je kunt tijdens het samenstellen steeds tussentijds opslaan. Klik op de tab Weergeven om een preview te bekijken.
Denk op voorhand goed na welke informatie je met dit formulier wil verzamelen. De inhoud die bezoekers van de site via het formulier versturen wordt samen met de velden bewaard. Als je achteraf velden wist, en ondertussen zijn er al inzendingen binnengekomen, zullen ook de waarden die in deze velden stonden verdwenen zijn. Is het echt noodzakelijk om achteraf een aanpassing te doen dan zet je best het veld dat je kwijt wil op ‘hidden’ en voeg je een nieuw veld toe.
De status (open, gesloten of gepland) aanpassen
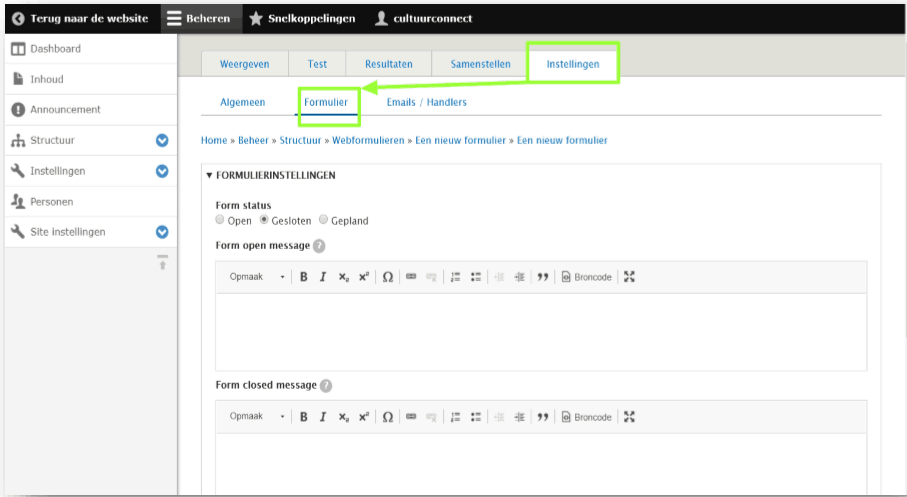
Klik op het pijltje naast de tekst Samenstellen, en kies Instellingen.
Open het tabblad Formulier.

Verander de status van Open naar Gesloten en omgekeerd. Met de optie Gepland kan je een start- en eindmoment ingeven.
Geef eventueel aangepaste teksten op die verschijnen wanneer een gebruiker op een formulier botst dat niet (meer) open staat. Ga met de muis over de knop met het vraagteken om de boodschap te zien die standaard getoond wordt. Als die ok is, dan moet je zelf geen tekst opgeven!
Captcha
Om te vermijden dat er via jouw formulier spam wordt verzonden moet er gecheckt worden of de inzenders al dan niet een bot zijn. Dat wordt meestal gedaan aan de hand van een ‘captcha’, een reactietest die dit nagaat. We hebben voorzien dat er automatisch een captcha wordt toegevoegd aan jouw formulier. Staat er reeds een captcha of voeg je die graag zelf manueel toe, geen probleem, dan wordt dit opgemerkt en zal er geen bijkomende captcha worden geplaatst.
De gebruikte versie van reCaptcha (v3) werkt niet met afbeeldingen die je moet aanduiden of een handmatig vinkje, maar gebruikt scores voor elke request. Die score bepaalt dan de kans of een request door een bot is uitgevoerd. Je zal dus niets visueels zien verschijnen op jouw formulier betreffende dit element. Ook bij het indienen van het formulier zal men hier niets van merken. Enkel in het geval de drempel van de scores overschreden wordt zal er een melding komen en zal men het formulier niet kunnen indienen.

De exacte werking van het algoritme wordt niet vrijgegeven maar mocht een websitebezoeker deze melding signaleren dan kan je laten weten dat volgende zaken onterecht voor een botscore kunnen zorgen:
- Ongewoon Gedrag: Snel navigeren of herhaalde acties kunnen als bot-activiteit worden geïnterpreteerd.
- Browserinstellingen/Extensies: Ad-blockers bv kunnen de dataverzameling van reCAPTCHA hinderen.
- VPN’s/Proxy’s: Gebruik van VPN’s of proxy’s kan als verdacht worden beschouwd omdat bots deze vaak gebruiken.
Om de websitebezoeker in dit geval snel vooruit te helpen hebben we voorzien dat gepaard met deze melding er de oude versie van captcha (waarbij men met het vinkje kan aanduiden dat men geen bot is) wordt getoond. Zo kan de lener alsnog het formulier indienen.
Wanneer ingelogd in het CMS of Mijn Bibliotheek wordt de captcha uitgeschakeld, gezien men dan sowieso al geen bot kan zijn.
Privacy
Inzendingen bevatten in veel gevallen persoonsgegevens. In lijn met de regelgeving staat in de privacyverklaring van Bibliotheekwebsites beschreven waarom en hoe lang deze gegevens bewaard blijven. Omdat verwerking van deze gegevens noodzakelijk is in het kader van de specifieke dienstverlening is een expliciete toestemming op zich niet nodig. Het is wel noodzakelijk om een melding te voorzien, bv. boven de knop ‘indienen’, in de trant van: “door het indienen van dit ingevulde formulier ga je akkoord met de verwerking en bescherming van je persoonsgegevens zoals omschreven in de Privacyverklaring” (met link naar de privacyverklaring.